
For those of you that don’t know, caching can be both a blessing and a curse, from both a development and consumer point of view. Just the other day I got frustrated when testing a new feature as the cache wasn’t flushed, leading to 10 minutes of pure angry mumbling whilst I tried to figure out what the problem was.
As frustrated as I was, it made me think of how CDNify handles caching and how we can improve it to avoid more angry mumblings. Wanting to put my money where my mouth is, we got straight to work to produce a brand new feature: Cache Expiry Control.
How Caching Works
Before we get down and dirty with the new feature, it’s best to start at the beginning to quickly gloss over how caching actually works.
Caching is based on memory, it’s essentially short-term data storage. Servers and web browsers cache assets to minimise the number of requests darting about the Internet – For example, hitting your favourite news site will grab a bunch of images that weren’t there before, but the ones that were will already be cached in your browser. The end result is less HTTP requests, resulting in a quicker load time.
Servers work in the same principle, caching assets from external sources to speed things up. In terms of a CDN, caching is vital as data rests on servers so they’re ready to fire out the next time you (or another user) returns. So how does CDNify currently handle caching?
Default Caching
CDNify stores the following cached assets for 24 hours.
- 200 Pages
- 301 Pages
- 302 Pages
- Everything Else
However, with the new cache control feature you can set when your cache expires on the edge servers.
Custom Cache Expiry
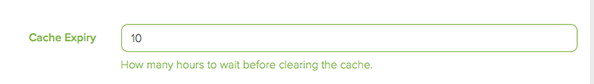
Ever the resourceful bunch we are, we decided to make things simple. In one field you can control the number of hours your assets will remain cached on the CDN. Enter up to 4 digits:

Cache assets from anywhere up to 9999 hours, which is 416.625 days, but it’s entirely up to you! Assets will remain cached until either automatically or manually purged.
Got a suggestion for a new feature or just wanna chat? Leave you comments below or get in touch over at CDNify Contact.